#1 Page Speed Optimization Service for WordPress
Elevate your website’s performance by improving core web vitals metrics.
We are using free plugins only!


Certified WordPress Performance Specialist
Are You Looking for Someone to Speed Up Your Website and Get More Traffic?
Users are quick to move away from pages with poor page loading speeds, but with my help, you can boost your webpage performance, increase conversion rates and achieve a better Google SERP!
You are in the Right Hands.
I secured 3rd position at the Cloudways.com WordPress Performance Contest 2020 using FREE PLUGINS only.
https://www.cloudways.com/en/contest-leaderboard/wordpress-performance-contest-2020.php

Free Plugins Only
Maximize your site’s potential without breaking the bank.
WooCommerce Ready
Our methods are WooCommerce-ready for a blazing-fast shopping experience.
Page Builder Friendly
Fast loading times with any page builder—effortless and efficient.
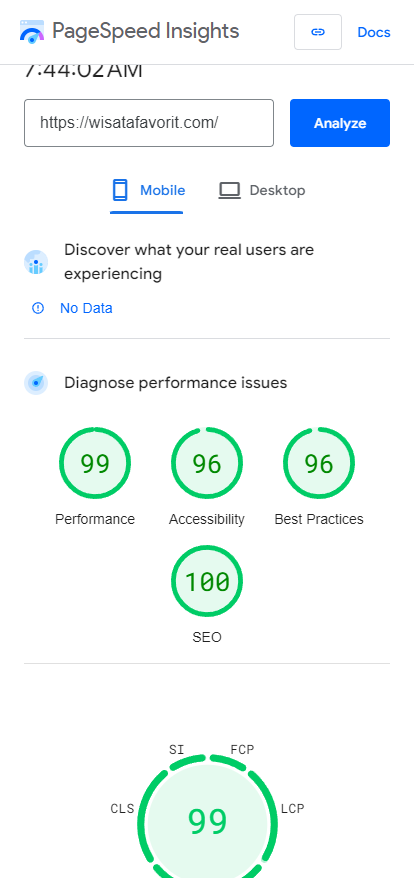
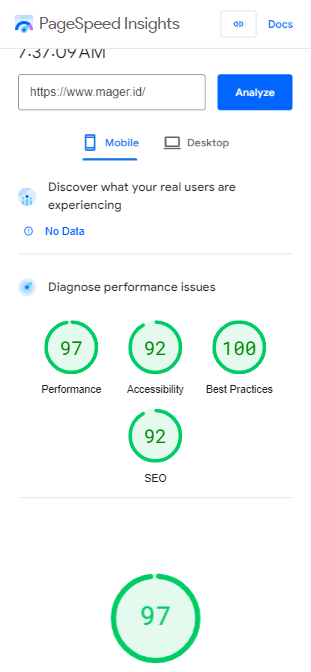
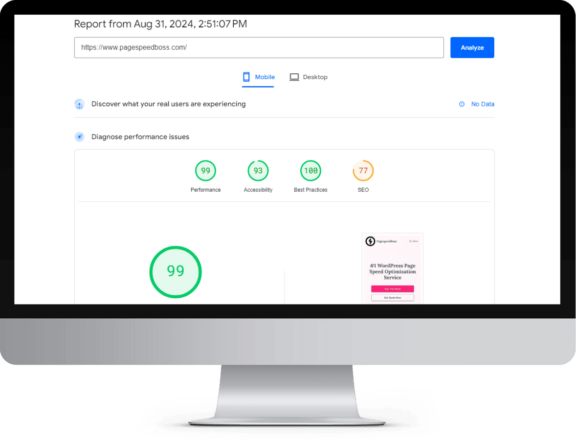
Live Case Studies
WordPress Speed Up Methods

CSS Delivery Optimizations
Minimize and compress CSS files, use critical CSS for above-the-fold content, and load non-essential stylesheets asynchronously.

JS Delivery Optimizations
Defer JavaScript loading, asynchronously load scripts, and implement user consent mechanisms for specific JavaScript functionalities.

Image Delivery Optimizations
Lazy loading images, optimizing image formats, and serving responsive images based on user device and network conditions.

Third-party Script Optimizations
Defer and asynchronously load third-party scripts, use browser caching, and limit the number of external requests to improve page performance.

Database Optimizations
Optimize queries, implement indexing, regularly clean up unused data, and use caching strategies to reduce database load and improve response times.

Code Optimizations
Refactor and streamline code, remove unnecessary dependencies, optimize loops and conditionals, and leverage efficient algorithms to enhance performance and maintainability.

Cache Optimizations
Leverage browser caching, implement server-side caching, use content delivery networks (CDNs), and optimize cache expiration policies to reduce server load and speed up content delivery.

Font Delivery Optimizations
Use modern font formats like WOFF2, preload key fonts, subset font files to include only necessary characters, and implement font-display strategies to reduce render-blocking and improve load times.

Server Optimizations
Tune server configurations, utilize efficient load balancing, implement caching strategies, and optimize server resource allocation to enhance performance and scalability.

Cloudflare Integrations
Implement Cloudflare’s CDN for improved content delivery, use Cloudflare’s security features to protect against DDoS attacks and malicious traffic, and configure caching and performance optimization settings to enhance site speed and reliability.

Pricing
FAQ
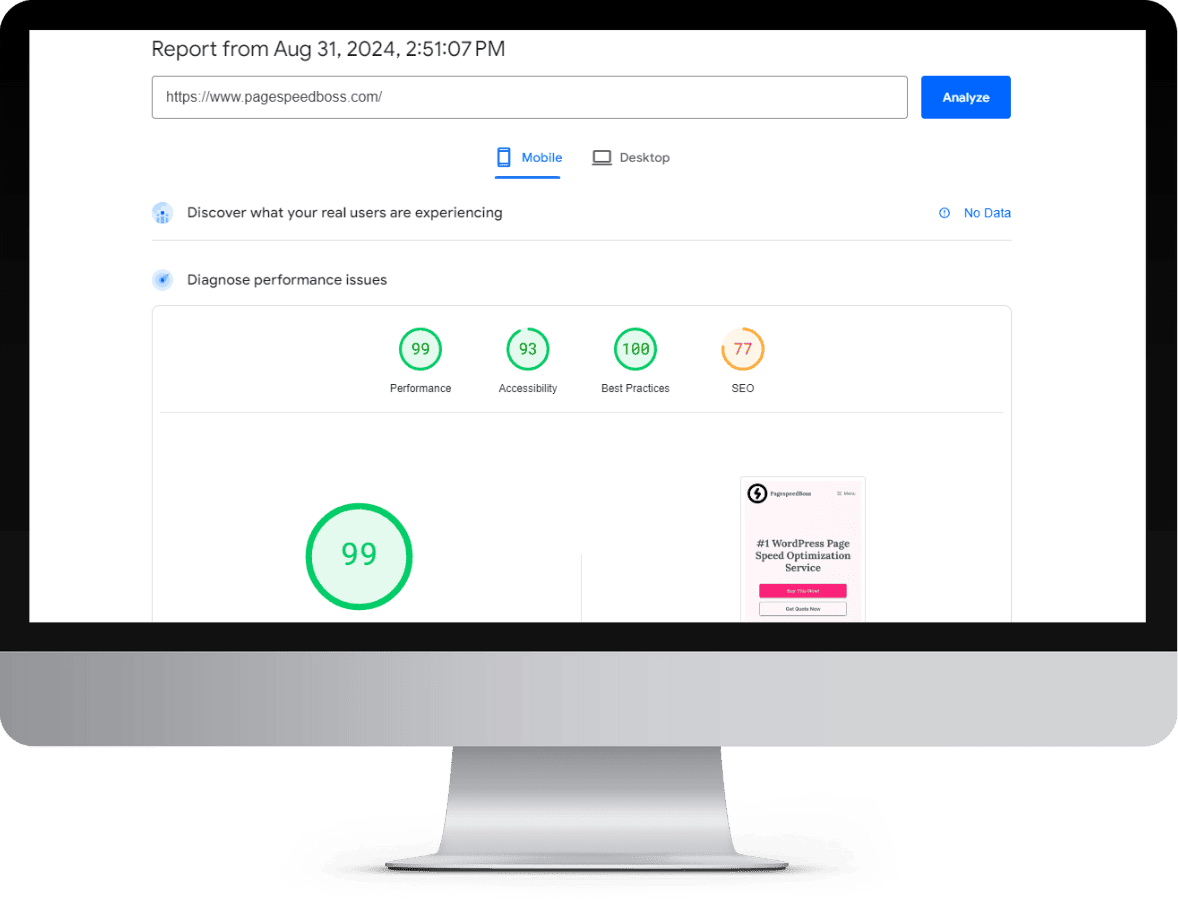
How Do We Measure the Page Speed Score?
We’ll be using google pagespeed insights tool. The goal is to get a minimum of 85 to score on both mobile and desktop.
We’ll focus on making LCP, FCP, and CLS metrics green.
How Will It be Done?
Contact
Feel free to contact us using the form below